ホームページの運営に携わっていれば自然に身につく知識ですが、関わりのない方にとっては全くの未知の世界。基本を知ると知らないでは大違い!? ホームページにまつわる情報を、苦手意識や抵抗感のある方にも分かりやすくお届けいたします。
今回は、HTMLの基本からその役割、そして簡単な記述例について解説します。
HTMLとは
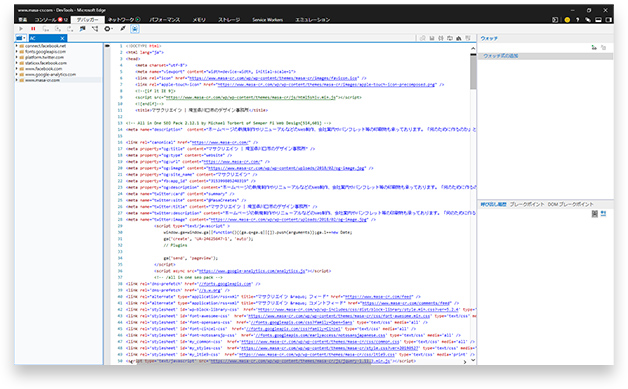
HTML(HyperText Markup Language)は、Webページを構築するための言語で、インターネット上のほとんどのWebページはこのHTMLを使って作られています。以前の記事、ホームページの仕組みでご紹介しましたが、Webページのソースコードを確認してみると、ほとんどのページが <!DOCTYPE html> で始まっており、実際にHTMLが使われているとわかります。

HTMLタグの役割
HTMLタグは、ハイパーテキスト・マークアップ・ランゲージの略ですが、「マークアップ」の部分がとても重要で、文書の構造を定義することがHTMLタグの主な役割となっています。具体的には文章や画像、リンクなどをタグを用いて記述することで、正しいWebページが出来上がります。
タグは通常、開始タグ(例:<p>)と終了タグ(例:</p>)のペアで構成され、要素をタグで囲むことでその要素の役割が定義されます。よく使われるタグを少しだけご紹介しておきますね!
<h1>・・・</h1> 見出しタグ:文書の構造を整理し、<h2><h3>等で階層を作ることもあります。
<p>・・・</p> 段落: テキストを段落単位で分けるために使用します。
<a>・・・</a> リンク: 他のページ等へのリンクを作成します。
<img> 画像: 画像を挿入します。imgタグには終了タグがありません。
<ol><li>・・・</li></ol> リスト:1,2,3等、順序付きのリストを作成します。
<ul><li>・・・</li></ul> リスト:中黒等で箇条書きのリストを作成します。
ちなみにHTMLタグは必ず半角文字(1バイト文字)で記述しなければならず、全角文字だと全く機能しません。
HTMLの基本構造
ソースコードを見てしまうと、HTML文書はとても複雑で難しそうに思いますが、その構造は意外にもシンプルで、基本構造は以下のようなものとなっています。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>各部分の説明
<!DOCTYPE html> HTML5文書であることを宣言しています。
<html> HTML文書全体を囲むタグです。
<head> ページタイトルやメタデータなど、ページのコンテンツ以外を記述します。
<meta> 文字コードや表示領域を指定しています。
<body> ブラウザに表示されるコンテンツを記述します。
HTMLの記述例
以下は簡単なHTMLページの例です。メモ帳等のテキストエディタでこの内容をHTML(例えばsample.htmlのようなファイル名)で保存するとWebページのデータが出来てしまいます!
<!DOCTYPE html>
<html>
<head>
<title>自己紹介ページ</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>私の自己紹介</h1>
<p>こんにちは!私はChatGPTです。</p>
<p>以下のようなことを得意としています。</p>
<ul>
<li>質問への回答</li>
<li>文章作成・編集</li>
<li>学習サポート</li>
<li>アイデア出し</li>
<li>翻訳</li>
</ul>
<p>いつでも気軽に声をかけてください!</p>
</body>
</html>
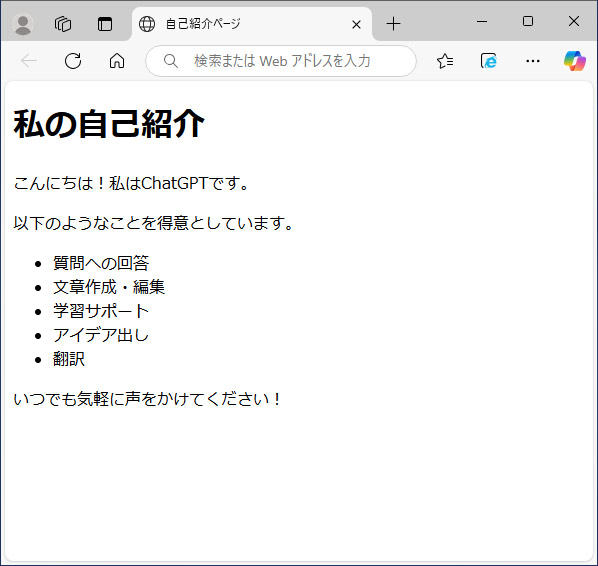
この例では、見出し、段落、リストを使用してChatGPTさんの簡単な自己紹介ページを作りました。ブラウザでは次のように表示されます。

初めの文字の大きさやウェイトが変わっていることに気が付いたと思います。
見出しタグを使っているためブラウザは見出しと判断し、文字を大きく太字にして表示してくれています。 ここでひとつ注意して頂きたいのは、文字を大きくするために見出しタグを使ってはいけません。
あくまでHTMLは文書構造を示すもので、文字の装飾等はCSSというものを使って行います。CSSについてはまた別の記事で紹介させて頂きます。
まとめ
最後に、適切なHTMLタグの使用はWebページの構造を明確にし、SEO(検索エンジン最適化)にも大きく影響するということも覚えておいてください。
HTMLはWebサイトの基礎となる言語です。ブログやホームページ制作サービス、ECサイト等に触れると必ず目にすることになるので、少しでも理解しておくと必ずその知識が役にたつはずです。
以上、HTMLの基本でした。